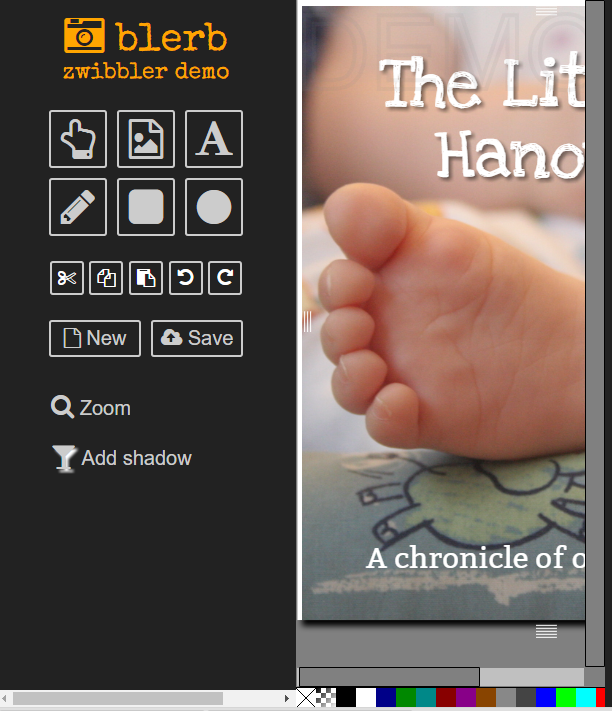
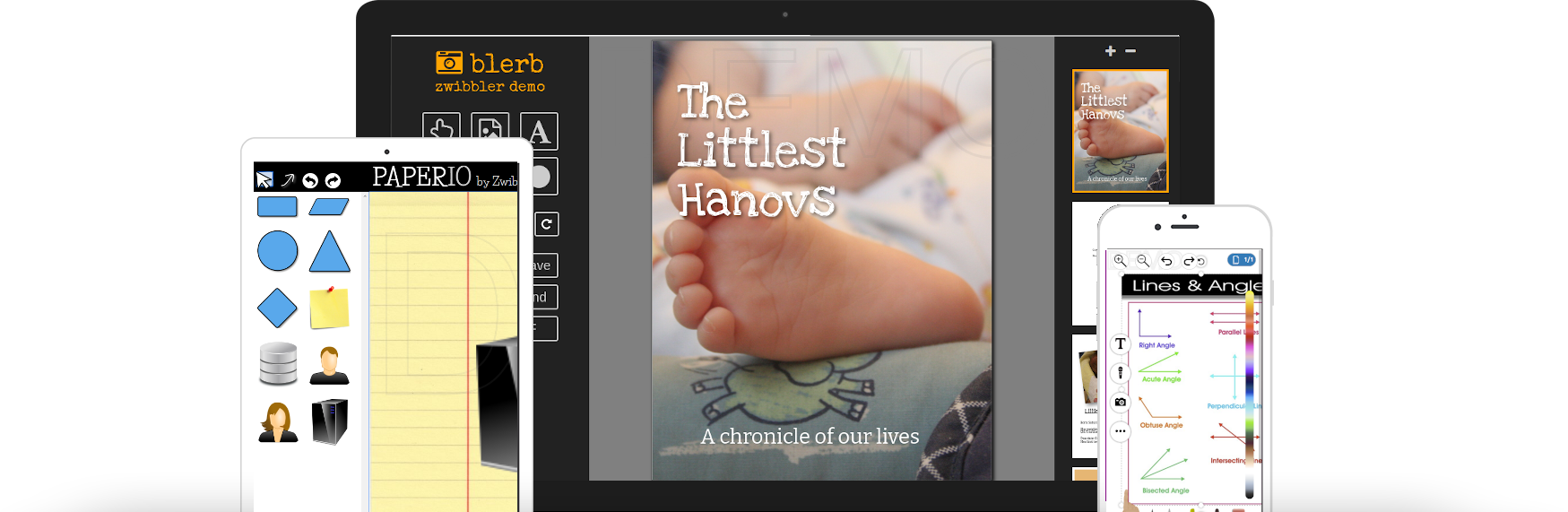
Blerb
Create a photo book of precious memories
with this user-friendly tool.
Demonstrates multiple pages, photo upload, and a toolbar that
changes based on what is selected.
View Demo
A drawing tool made just for you
You need a drawing solution now. Even if you know only a little javascript or you don't have the
resources to do it in-house, you can increase signups, lower churn, or simplify ordering by letting your
users draw.
You shouldn't have to spend time reading tutorials and documentation just to get started. The smart
choice is to describe what you want, and let an expert make it happen for you within days, while you
work on running your business.
Click on these demos to try it for yourself.
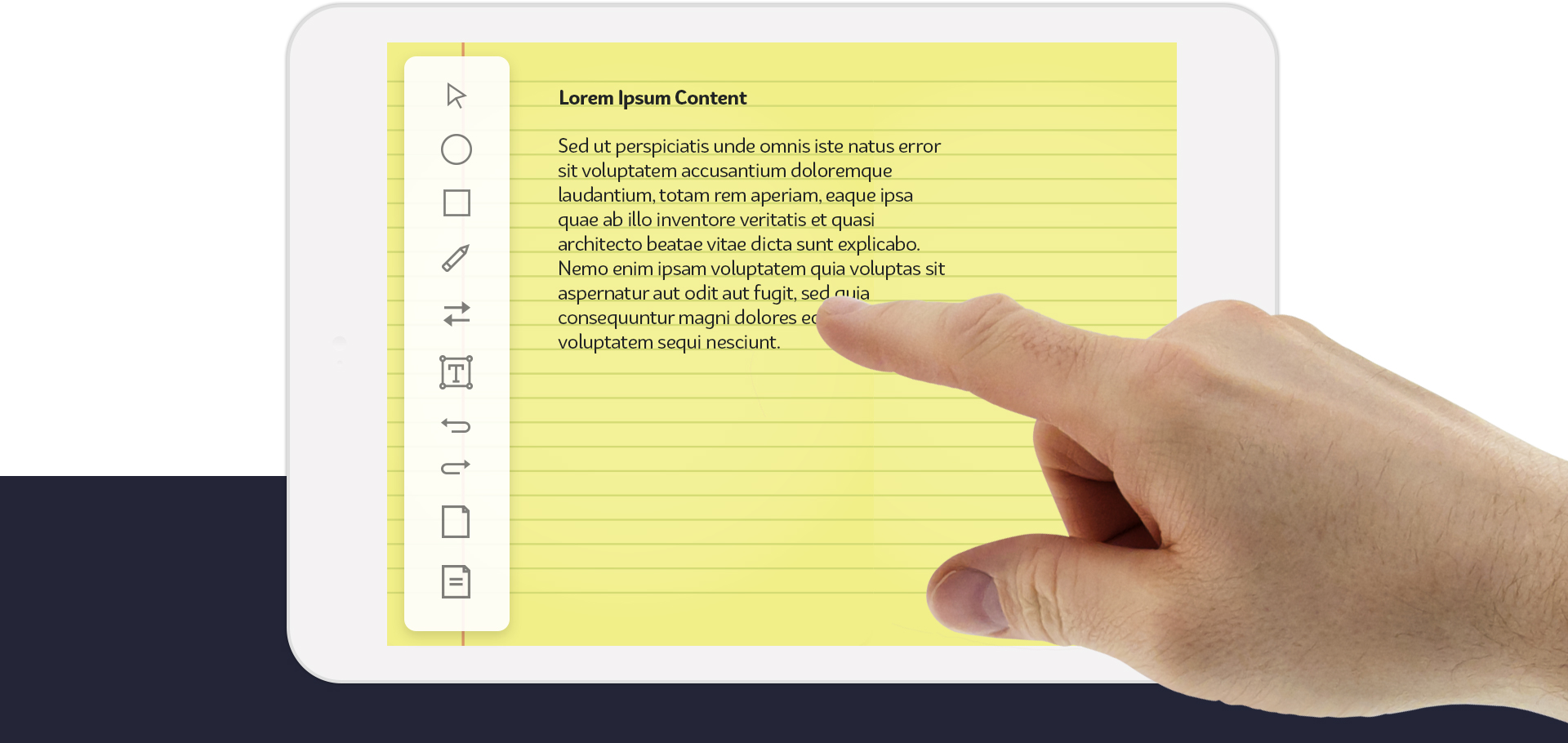
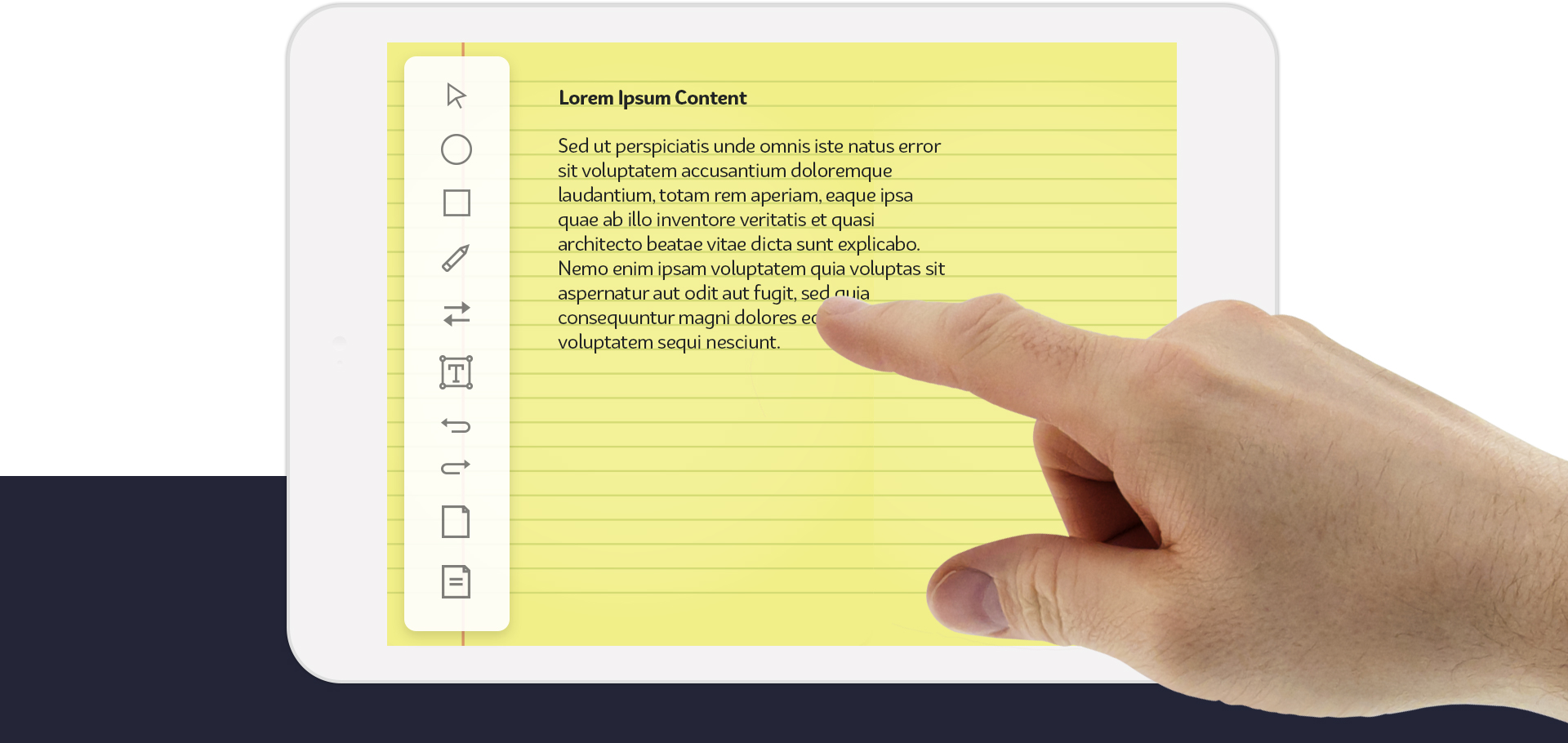
Smoothest performance on touchscreens
Your application should be ready for touch, and automatically adapt its user experience for its environment
so that it is a delight to use on a touch screen.
You will be able to support all major browsers, from the ancient to the bleeding edge.

A full featured drawing solution
Save and Open
Save the document to plain text and store it in your
database, to edit again later.
Configurable look & feel
Use your own toolbars and icons. Every aspect can be
configured to achieve exactly the right look for your
application.
Export to PNG, PDF, or SVG
The document can be exported to PNG, PDF, or SVG and stored on your
server. No server is required for PDF creation.
Non-destructive editing
With vector based drawing, shapes can be changed after
they've been created.
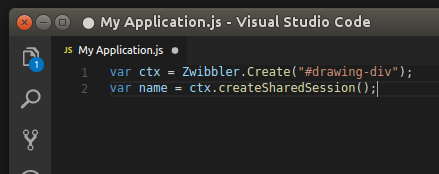
Realtime collaboration
Let your users draw in realtime using a shared whiteboard.
Spot highlight
Darken everything outside a region. Great for for video telestration.
Include videos
Videos and other HTML frames can be placed onto the
canvas and manipulated.
Unlimited Undo/Redo
Users can quickly correct mistakes.
Import images
Include images uploaded from anywhere
Multiple pages
Documents can have multiple pages. A4, letter, legal, and
other paper sizes are drawn on the screen.
Dotted and dashed lines
Shapes can be drawn in a variety of styles. Dashes can be
configured to be different lengths.
Magic shape brush
The magic shape brush turns scribbles into neatly drawn
regular shapes.
Arrows
The arrow tool can be filled, solid, single, and
double-ended.
Multiline text
Text can include linebreaks and will reflow automatically.
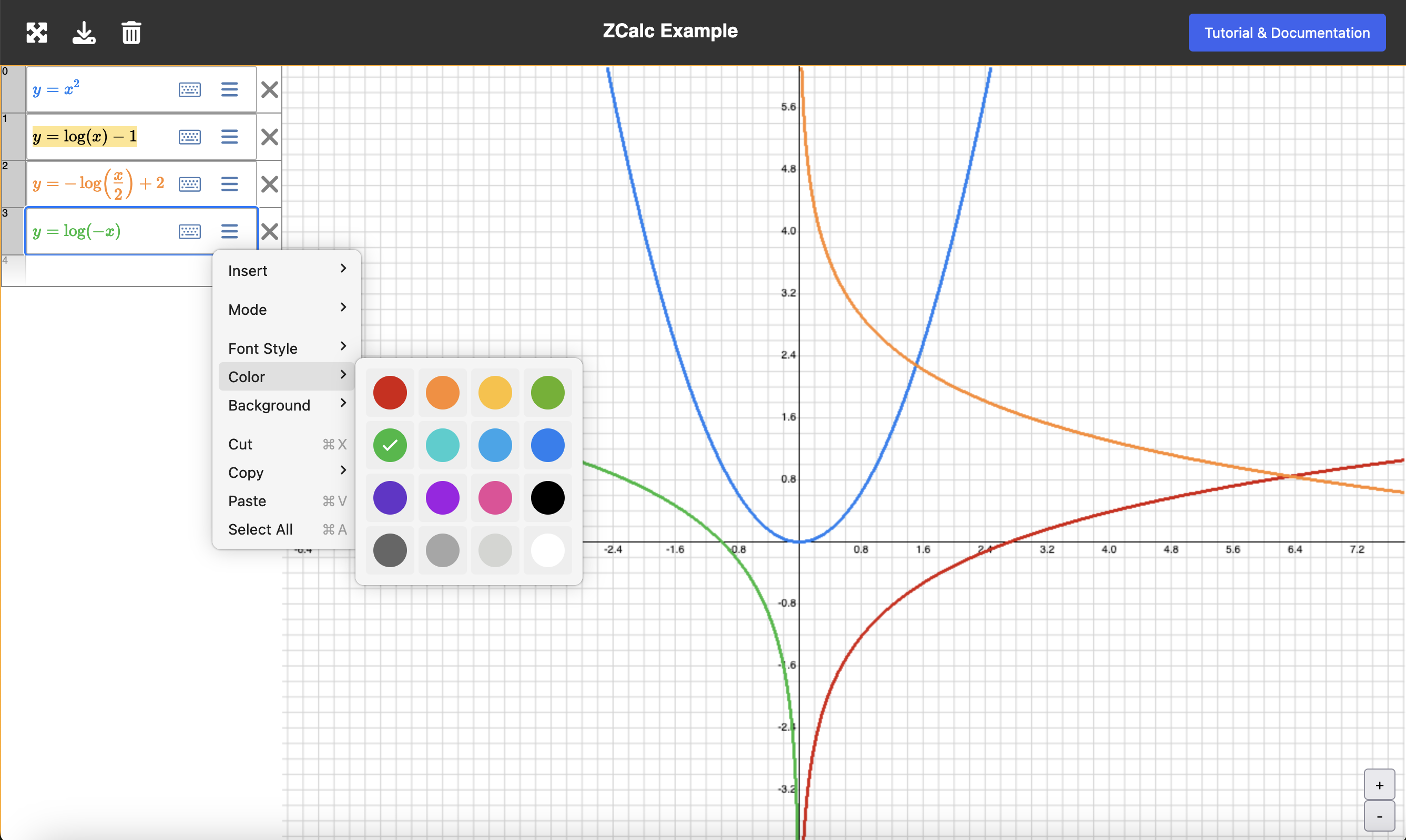
Colour pickers
HSV wheel and paletted colour pickers are built in.
Protected Layers
You can configure layers to be locked in place, so users
can only draw on top of them.
Move to front/back
Send shapes to the front or back to change the ordering.
Grid background
Configure the background for precise architectural drawings
Snap to grid
For easy positioning, all elements can be aligned on a grid
of your choosing
On-screen ruler
A ruler on the edges of the screen can be configured with
pixels, feet, meters, or any unit of your choosing.
Zooming
Zoom in, out, to page width, or full-page.
Large document scrolling
Built-in scrollbars let you draw on a canvas larger than
the screen. The hand-tool lets you drag the whole display.
Rounded polygons
Rounding is not just for rectangles. Any shape can have an
optional rounding added.
Snippets
With snippets, you can save parts of drawings to a picture
library to use again.
Drag & Drop
Drag and drop images onto the canvas.
Clipart
Take advantage of thousands of images from OpenClipart
Touch gestures
Touchscreen support is automatically detected and used.
Read-only mode
The canvas can be locked in place so it looks like an
image.
Keyboard accessible
Users with special needs can select tools and draw
without a mouse.
Multilingual
Easily translates to any human language.
Node.js
If you choose, you can run it on your server to generate images.